If you are a perceptive user, you may have noticed a setting in your dashboard related to WordPress pingbacks and trackbacks. In any case, chances are good that you have no idea what these techniques are or why they are controversial.
Simply put, pingbacks and trackbacks are technologies that notify other websites when content has been posted that their users might find interesting. While that sounds pretty good in theory, there are also a number of downsides to using both strategies, which is why we recommend that you disable them. In this article, we will start by explaining what WordPress pingbacks and trackbacks are and address their pros and cons. Then, we’ll show you how you can disable both on your website.
Let’s take a look!
Table of Contents displays
Introduction to WordPress trackbacks and pingbacks.
The first thing we need to do is to clearly define the terms “pingback” and “trackback.” Although they are similar in many ways, the two are still distinct techniques.
What are WordPress trackbacks?
A trackback is a notification that WordPress sends to an external site when you link to it in your content. Let’s say you just published a new blog post about tips for buying a laptop, which includes a link to another website that contains some great tips for your readers.
In this scenario, you might send a trackback “ping” to that site to get the owner’s attention. That person might then choose to approve the trackback. This would show an excerpt of your post and a link to your site in their comments section.
What are WordPress pingbacks?
Pingbacks in WordPress have a very similar purpose, but they work slightly differently. In fact, they were actually created to be a better version of trackbacks in order to solve some of the problems with the technique (which we will see in a moment).
The key thing to understand is that while trackbacks are sent manually, pingbacks are automatic. To illustrate this, we will go back to our previous example. Suppose you set up pingbacks on your blog and just posted that article on laptop buying tips (linking to the same external website as before).
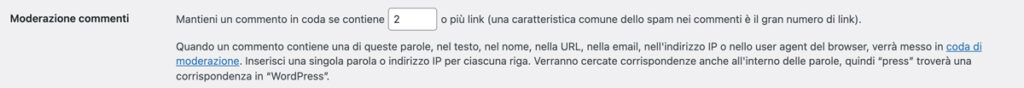
In this case, a pingback would immediately be sent to the site you linked to, provided that pingbacks are also enabled. That site would then automatically check to see that the pingback came from your post (and was not a type of spam), before displaying it as a simple link in the comments section. In most cases, pingbacks will not include an excerpt from the post in question, although this depends on the theme a website uses.
As you may have guessed, trackbacks and pingbacks work very similarly. The most important differences are ‘under the hood’: the communication technologies used are different. However, it is not necessary to understand all the technical details to get an idea of the pros and cons of using these techniques.
Pros and cons of using WordPress trackbacks and pingbacks on your site
To understand why we recommend that you disable pingbacks and trackbacks, let’s address their pros and cons.
Pros
It is easy to see why so many people have used both pingbacks and trackbacks in the past. Potential benefits of these technologies include:
- Increasing backlinks to your site, driving traffic to you and improving search engine optimization (SEO) .
- Building links to related sites and encouraging them to share your content by showing your willingness to promote theirs.
- Offer more value to your readers by introducing them to other content they may find useful .
Against
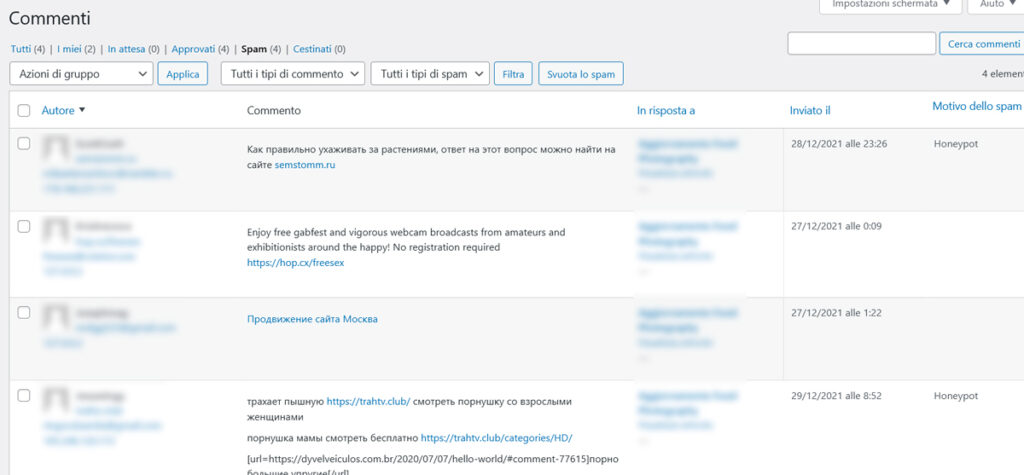
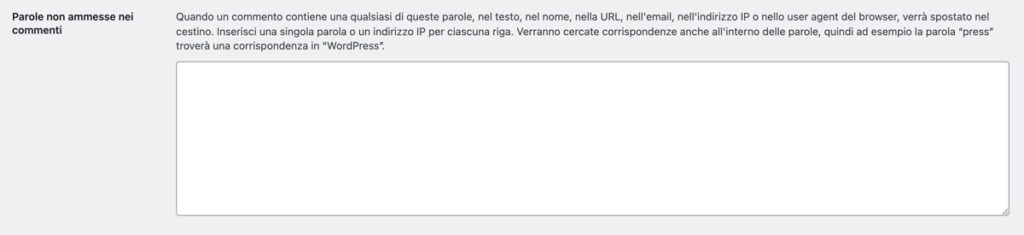
The biggest problem with trackbacks is that they were soon used to send huge amounts of spam. Since trackbacks can be manually sent to any site, spammers use them to post their links on as much content as possible.
Keeping these spam trackbacks away from your site requires checking them manually since there is no other way to verify that they are not fake. Of course, the time spent moderating these trackbacks could be better used for other activities. It also makes them much less valuable than they could be in a theoretical sense.
As mentioned earlier, pingbacks were designed primarily to solve this spam problem. That is why they work automatically and require verification before they can be posted. Also, they will not even be posted unless both blogs have pingbacks enabled.
However, pingbacks soon fell victim to the same downsides as trackbacks. Many spammers were able to easily overcome the protections put in place. This resulted in false and malicious pingbacks. Again, this means that sites with this feature enabled generally have to spend a lot of time moderating the resulting comments .
In addition, you can end up with something called “auto-ping.” If you link to another post or page on your site, the pingback feature will send a notification (as if you were linking to an external source). This is not very useful and can quickly become a nuisance, although you can eliminate this problem with a free plugin like No Self Pings.
Most sites should disable WordPress pingbacks and trackbacks (here’s how)
There has been much controversy over the years about whether the use of pingbacks and trackbacks have several disadvantages. Nowadays, however, it is widely recommended to avoid both techniques .
After all, the use of WordPress pingbacks and trackbacks tends to generate spam and wasted time. While they may provide some benefits, there are better ways to drive traffic to your site .
Moreover, very few people actually use these technologies legitimately. This means that, more than in the past, you are likely to receive many more fake pingbacks and trackbacks than legitimate ones.
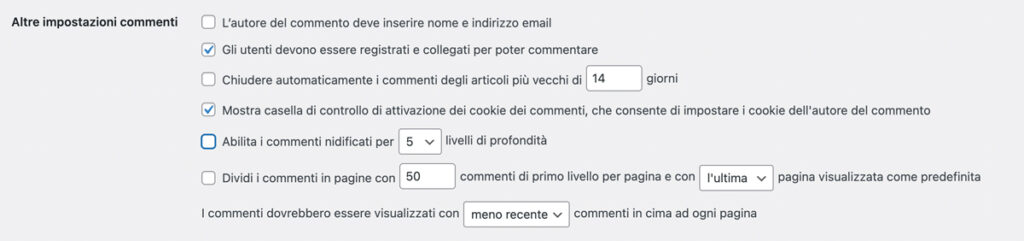
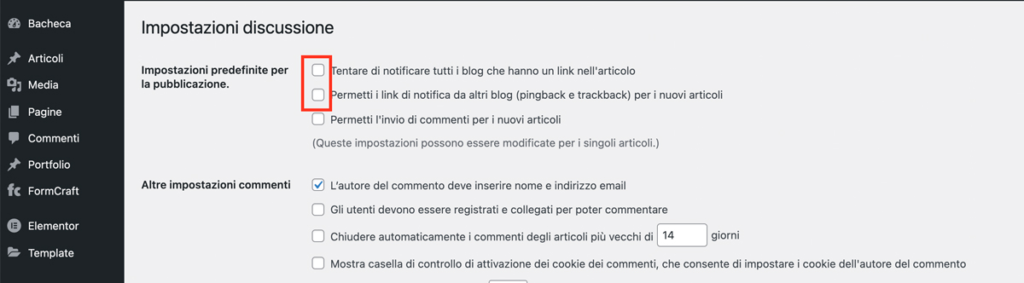
Fortunately, disabling both on your site is a simple procedure. In the WordPress dashboard, you can go to Settings > Discussion :

Here, we recommend that you uncheck the first two options:
- Attempt to notify all blogs that have a link in the article
- Allow notification links from other blogs (pingback and trackback) for new articles
This will prevent your site from creating and receiving pingbacks and trackbacks. As a result, it should be easier to keep track of the comments section . In addition, you will free up time that can be devoted to more effective strategies.
Block pingbacks and trackbacks!
Pingbacks and trackbacks have advantages in theory, but there are many reasons why they are rarely used nowadays. Ultimately, the downsides of both outweigh the potential for a slight increase in traffic and visibility.
Keeping WordPress pingbacks and trackbacks active on your site is likely to cause spam from people who just want to get a link of any kind posted to your content. The good news is that you can quickly disable both options in the WordPress settings screen .