You may already know how search engine optimization (SEO) works and why it is important. However, it is not enough to use keywords in your posts and write catchy meta descriptions . For optimal website performance, you will also need to work on image SEO. In this post, we will take a closer look at SEO for images and how it can improve your WordPress site. Then, we will share some practical tips for optimizing your images.
Let’s get started.
Table of contents view
What is SEO for images?
Images make your site visually more attractive and at the same time break down your content into more assimilable sections. However, photos also contribute to the overall performance of your website.
Whether you are setting up your first WordPress site or conducting an SEO audit , it is critical to spend some time optimizing your images. This process may involve writing alternative text , compressing images or ‘using relevant keywords in file names.
When done well, image SEO can make your content easier for search engine crawlers to understand and can, in turn, increase your ranking in search engine results pages (SERPs). Optimization can also help your photos appear among the top image search results.
Finally, SEO for images can also help you improve the performance and ‘user experience (UX) of your site . For example, compressing your photos and using the correct size can speed up the loading of your website. Since page speed is a ranking factor for Google, this process can further increase your visibility in SERPs.
How does SEO for images improve your site?
As we mentioned, SEO for images can be beneficial to your website. Let’s take a closer look at its impact on your site’s performance. In 2020 Google launched the Core Web Vitals project , a set of metrics that measure website performance and quality. You can test your website with a tool like PageSpeed Insights .

As you can see, images can (and will) affect your site’s score. Your LargestContentful Paint (LCP) score indicates how long it takes your website to load its largest element. In many cases, that element will be a photo.
In addition, PageSpeed Insights can give you some tips for image optimization:

Large image files can slow down your site, which may drive visitors away. Slow loading times can also hurt SEO. Google views loading speed as an indicator of quality. It wants users to be able to find the information they are looking for quickly.
For this reason, image optimization can speed up page loading. This increased speed can lead to better UX, improving your visibility in search engines and impressing your website readers.
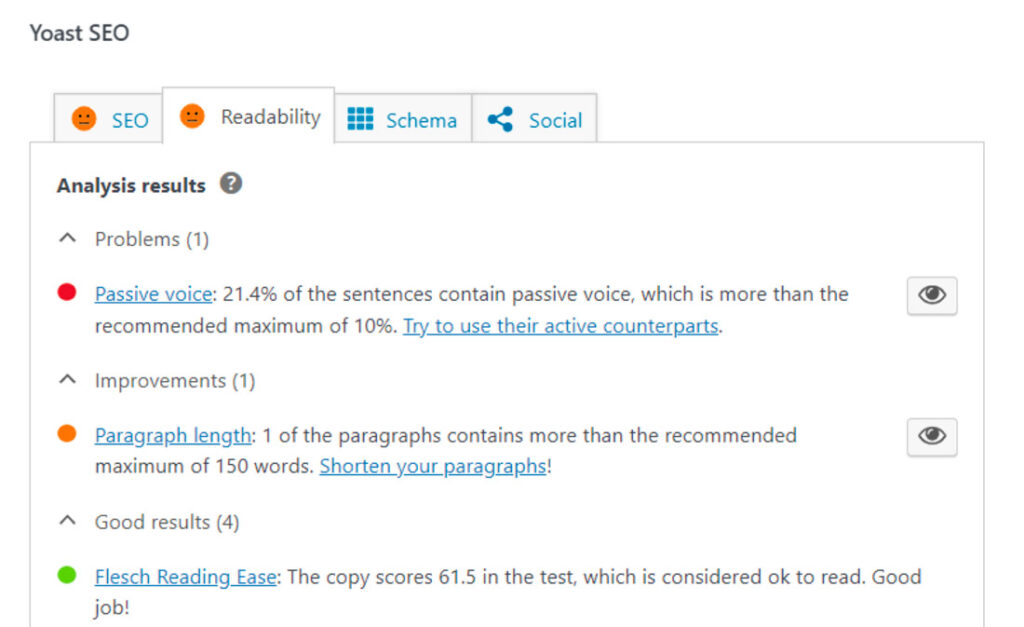
SEO for images can also make your website more accessible . This is especially true if you use alternative text to describe your photos. This feature allows users with visual impairments to better understand your images. We’ll take a closer look at alternative text (and other best practices for image SEO) in the next section.
6 best practices for optimizing image SEO
Now that you know a little more about how SEO for images works, it’s time to look at some best practices for boosting your site’s performance. If you follow these six tips for optimizing your images, your site will definitely improve.
- Assign descriptive file names to images.
As mentioned earlier, image SEO allows search engines to understand your images. You can make this process even easier by assigning descriptive file names to your photos.
By default, any photo taken with your camera and transferred to your computer will have a file name similar to this: DSC1234.jpg . This title does not provide any information about the content of your image.
Therefore, before uploading your images to WordPress, you should definitely give them SEO-friendly names. We recommend that you avoid generic file names (e.g., “restaurant.jpg”) and try to be more specific (e.g., “first-dish-at-restaurant.jpg”). This will allow Google and other search engines to index them more easily and display the images in more specific searches.
- Compress and resize your images.
If you have a site with a lot of media, you may want to optimize your images. Large files will put a strain on your server, take up a lot of space in your site’s memory, and load much more slowly than smaller ones.
For this reason, we recommend that you compress your images before uploading them to your WordPress site. You can do this by using your favorite photo editor or an online tool such as TinyPNG :

Alternatively, you can install an image compression plugin such as Imagify . This tool will automatically compress any image you upload to your site.

Optimization tools reduce the file size of your images, making your site lighter. There are two main types of compression:
- Lossy compression : helps you remove large amounts of data from your image files, but can affect the quality of your photos.
- Lossless compression : reduces image files without affecting their quality.
In addition to compressing your photos, you will also need to use the correct image size on your pages. By default, WordPress generates different image sizes for each photo you upload, including thumbnail, medium, and large.
It makes sense to use the thumbnail version for images in your blog feeds. Similarly, you will need to resize your images when designing web pages or using them in blog posts. Using images larger than necessary will only add an unnecessary burden to your pages.
Also, we recommend that you use the right format for the images on your site, as you may need a small JPG instead of a transparent PNG or animated GIF . You should also try to provide WebP images whenever possible.
- Use images in the right context
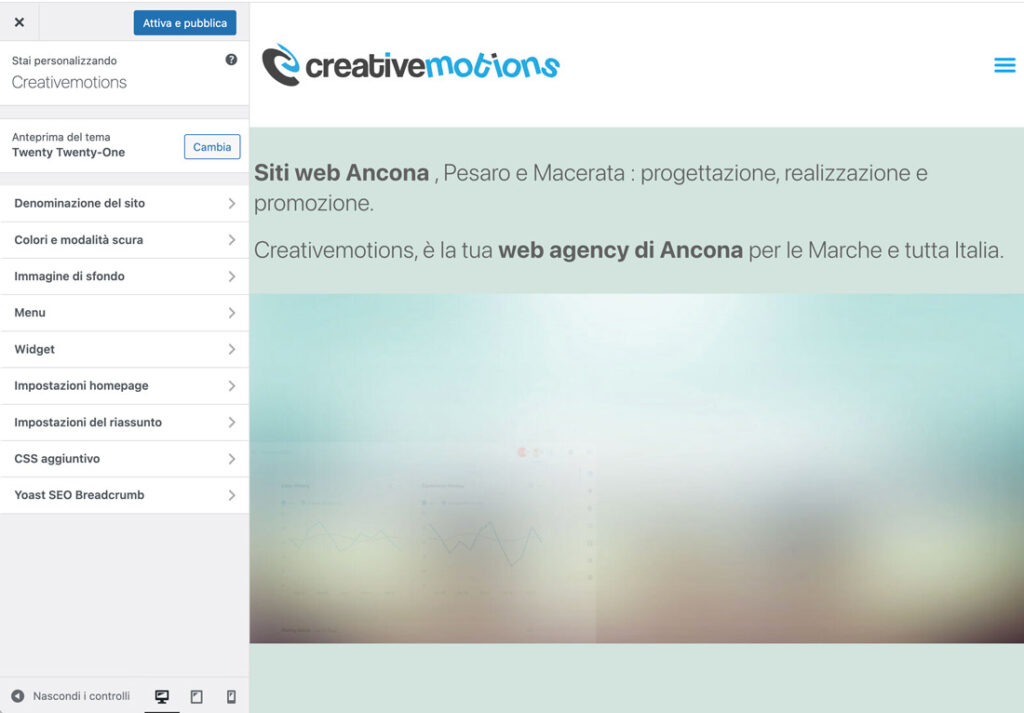
To help Google better understand your images, you need to be sure to use them in relevant places in the post. This process involves placing your pictures near contextual content.
For example, imagine you are writing a blog post about the best attractions in Rome In that case, you should place photos of the places or landmarks you mention in relevant sections. As we have done in this article, you can use text to introduce the image you are about to show. However, using these same images of Rome in a blog post about French cuisine that makes no mention of §Italy has the potential to make Google think your content is unreliable .
In addition, you can write captions to make your photos more contextual:
Captions help readers understand what an image represents or where it was taken. This feature can further improve the UX of your site. Alternative text is also an important player in contextualizing your images.
- Add alternative text or alt text
Alt text is perhaps the most important component of SEO for images. It is a piece of text that describes the content of a photo, and search engines use that text to understand what is being shown in images. Therefore, using alternative text can help your content appear in relevant search results.
Alternative text also makes your images accessible to screen readers, tools used by people with visual impairments. If you include alternative text, screen readers can tell visitors what your images represent.
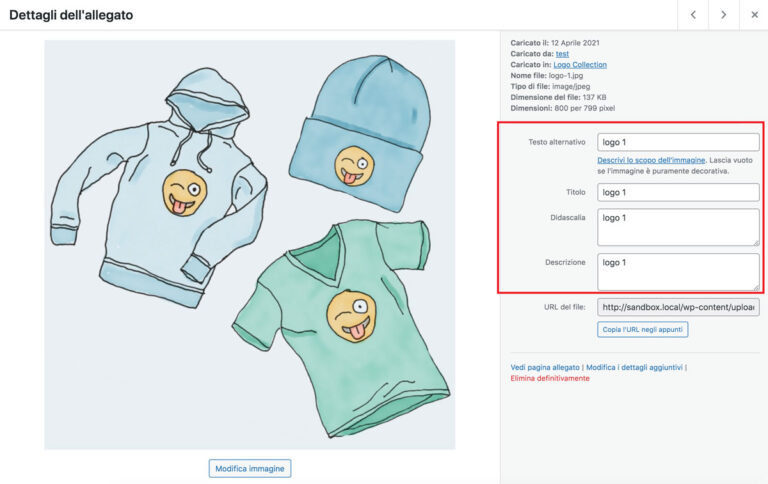
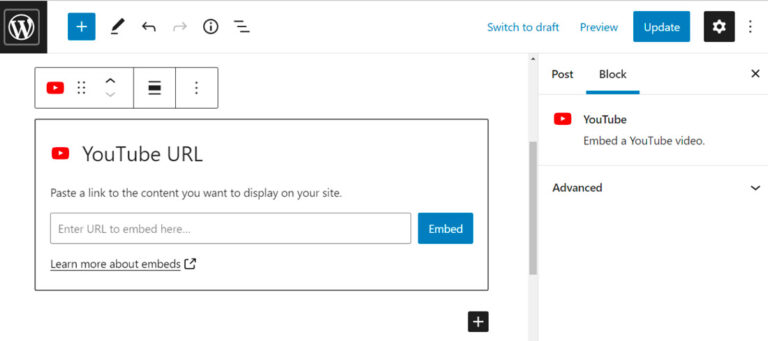
You can add alternative text to an image within the WordPress editor . All you have to do is click on your picture, then access the settings panel to your right. Here you will see a field for alternate text:

To further improve the SEO of your image, we recommend that you be as descriptive as possible in your alternative text. Ideally, you should describe to readers exactly what the image represents in one or two sentences.
- Add images to your sitemap
Google recommends adding your images to an existing sitemap . Alternatively, you can create a separate sitemap just for your images.
Regardless of which option you choose, including images in a sitemap allows Google to discover and index your images. This, in turn, can increase your search engine rankings.
Some optimization plugins such as Yoast SEO automatically add images to your sitemap. Alternatively, you can use a plugin to complete the process. Finally, you could contact a professional service or SEO expert to create a sitemap for your website.
- Use relevant keywords in your Pinterest images
In addition to optimizing the images on your site, you may also want to work on any graphics or photos you post on other platforms. This tip is critical if these images link to your website.
Pinterest is still a great source of referral traffic for many sites. This social media works like a search engine. It allows users to find all kinds of useful content, from fashion ideas and do-it-yourself tips to travel guides and recipes:

Even within Google image searches, you are likely to find images that link back to the Pinterest page rather than the source site. If you add images from your site, we recommend that you save them to relevant Pinterest boards so that you maintain more control over your content. We recommend that you provide an informative title and description for each photo:

It is also a good idea to include relevant keywords in your descriptions and titles. These elements can help make your images more visible when Pinterest users (and Google proxy users) search for particular information.
Conclusion
SEO for images is the process of optimizing your site’s visual files. It can help your content rank better in search engines and improve the performance of your website. You should focus on using descriptive image file names, compressing photos, and adding alternative text. And if you’re active on Pinterest, you’ll also want to use relevant keywords for your photos (and if you’re not on Pinterest, you might consider this because it brings a good amount of traffic to many sites).